
How-To Guide
Use URL Variables
- How To Guide
- Use URL Variables
Did you know that Mapline offers several different URL variables to help you navigate your maps even faster and more efficiently?
Whether you’re embedding maps on your website or just looking for some quick tricks to impress your team, these URL variables can take your Mapline experience to the next level. Imagine being able to quickly link to a specific view, zoom level, or dataset, all with just a few simple tweaks to your URL. It’s a game-changer for saving time and making your workflow smoother.
Buckle up, because we’re about to dive into how these powerful URL variables work. First, we’ll explore which variables are available, and then we’ll show you exactly how to put them to use. Let’s get started!
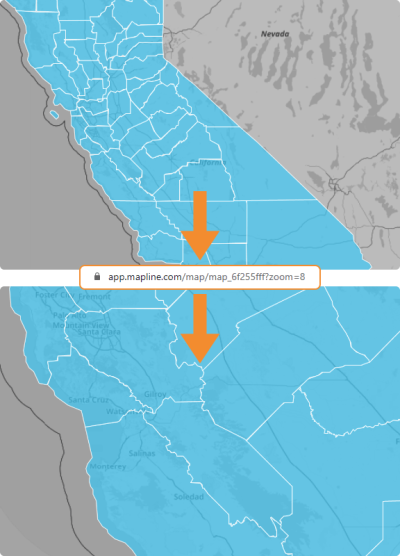
?zoom=#
Replace the # symbol with a number to automatically zoom in or out on your map. For example, adding ?zoom=8 to the end of your URL will zoom your map in to a level of 8.
The higher the number, the more zoomed in your map appears. Here are some examples of what to expect with each zoom level:
- Zoom Level 1: world view
- Zoom Level 5: continent view
- Zoom Level 8: view of several counties or provinces
- Zoom Level 10: view of a city or several cities
- Zoom Level 15: road view
- Zoom Level 30: Check out my front yard!

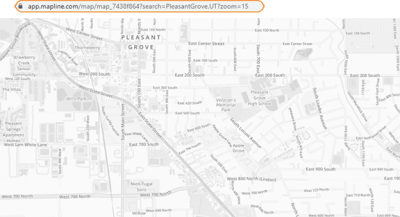
?search=address
Quickly search your map by replacing address with an address of your choice. For example, adding ?search=260 S 2500 W Ste 201, Pleasant Grove, UT 84062 zoopms your map right in on Mapline’s headquarters.
Keep the spaces in your address, or the search will not work correctly. (Your browser will automatically adjust your URL to account for the spaces).
If you intend to use this variable to quickly navigate your maps, it’s a good idea to include each location’s full address in your pin bubbles.

?search=city,state
Similar to the address search, replace city,state with a city and state of your choice to pan the map to that city on your map. For example, you could use ?search=PleasantGrove,UT or ?search=NewYork,NY.
This variable will not, however, zoom in on the city you specify unless you add the zoom URL variable.
A finished URL might look something like this: https://app.mapline.com/map/map_12345678?search=PleasantGrove,UT?zoom=15
This variable works with and without spaces.

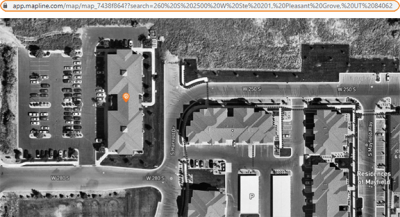
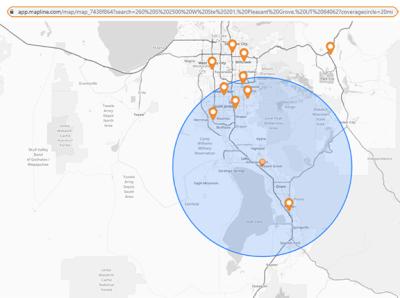
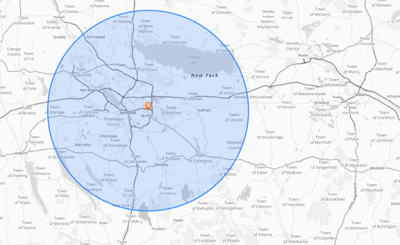
?coveragecircle=#mi/km
This URL variable places a coverage circle around your desired location in seconds! Be sure to type in the ?search=address variable first.
Next, replace #mi/km with the diameter of your radius circle in miles or kilometers.
A finished URL might look something like this:
app.mapline.com/map/map_12345678?search=260%20S%202500%20W%20Ste%20201,%20Pleasant%20Grove,%20UT%2084062?coveragecircle=20miThis variable does not work with spaces, and the address must precede the coverage circle specifications.

URL VARIABLE USES
You might be reading this and wondering how to best apply these shortcuts.
Here are some fantastic ways to leverage URL variables on your maps!
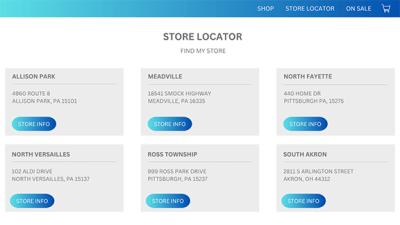
EMBEDDED MAPS
Do you embed maps on your website? URL variables empower you to add a store locator to your website, allow users to search by city and state, or ensure that your maps always load zoomed in on the right location(s).
This is a powerful way to ensure that the maps you share are incredibly useful to your users.

MEETINGS & PRESENTATIONS
URL variables are incredibly useful for quick, temporary, ad-hoc visualizations. So, the next time your CEO asks whether your distribution center services any stores more than 50 miles away, just use the coverage circles variable to get an answer in seconds.
What a cool shortcut!

FILTERS
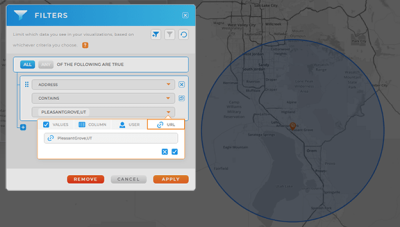
Did you know URL variables can also be leveraged in Mapline’s Filters?
Just set up your filter as usual, but for the value field, click the URL tab and enter the URL variable you’d like to filter by.
This is a fantastic way to ensure your maps always load exactly how you need them!